授業のVMをVirtualBoxからDockerベースに変更したのですが、学生にとって本当にVM(的なもの)が動いているのかというのが不安になってしまうこともあるかと思います。
本当はdocker系のコマンドを教えたいところですが、それを話す学年ではない(そういう主戦場の学年はもうひとつ上)ので、稼働状態と最低限の制御のできるUIができないかなと思っていたら… あるではありませんか? Tauri ですよ。

実のところReactのUI設計とかは一切やったことなくかなり難儀してますが、その裏でこの春休み期間(学生のね)にRustにおけるbollardでちょっとだけdocker状態の取得とか操作を練習していたのでした。
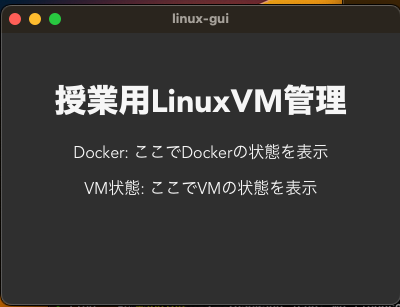
とりあえず最初は状態の確認ができるようなUIのみにして、その後起動・終了を行えるようにボタンを付けるつもりです。現状はこんな感じ(スタブのみです)。

どんな感じ作っているのかですが… とっかかりはそれほど難しくありません。
| |
で、TypeScriptベース、React使用という感じで雛形を作り、 src/App.tsx で表示に使っているところをゴリゴリ書き換えていきました。
なお、状態表示に関しては事前に調査をしていて、とりあえずuseEffectとタイマーで書き換えるようにしています。
| |
このコードに、とりあえずDocker状態とVMの稼働状態を記載しておけばそれなりに参照できるようになるかと思います。 まず第一弾はここまで。
